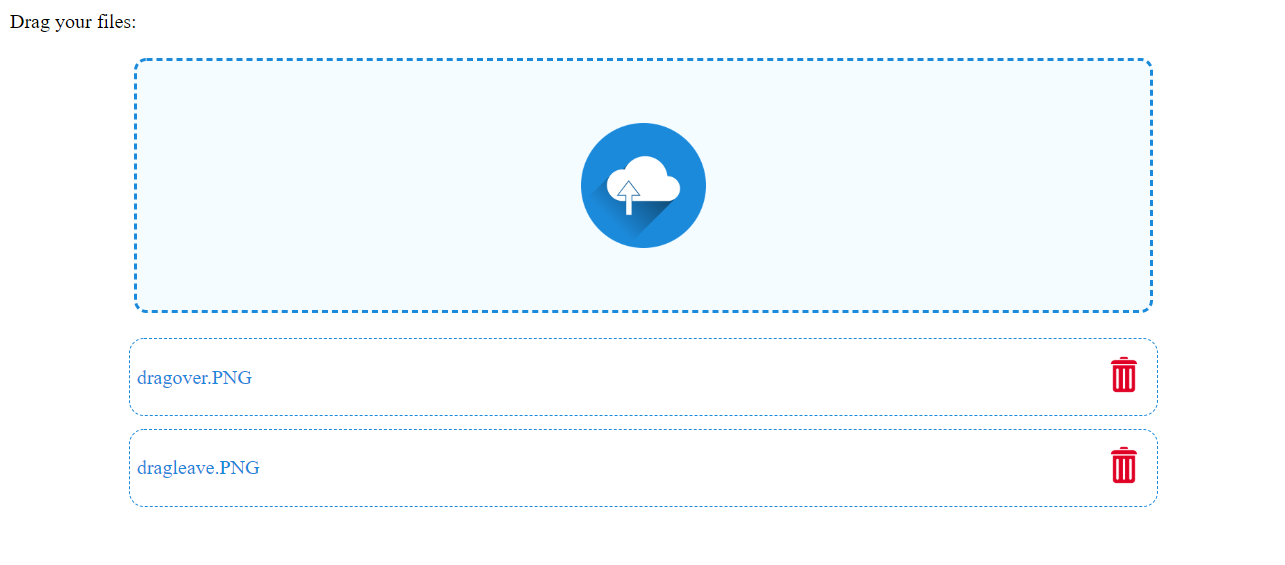
How to Implement Drag and Drop File Upload in Next.js | Engineering Education (EngEd) Program | Section

Drag and dropping a presentation for upload shows red · Issue #7087 · bigbluebutton/bigbluebutton · GitHub

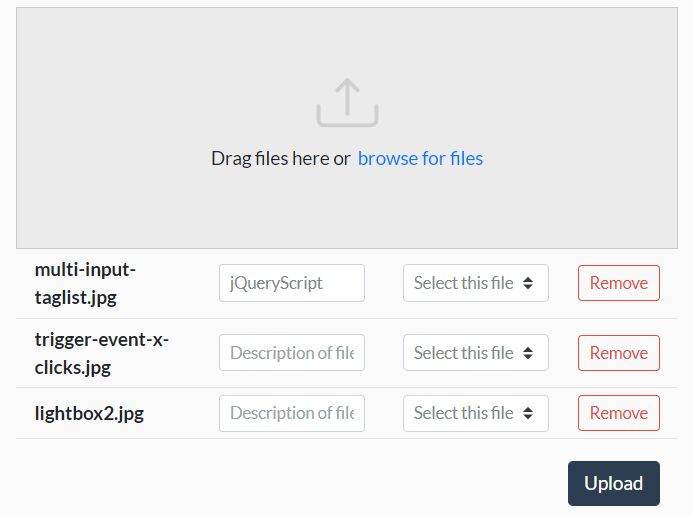
Drag and Drop File or UploadFile doesn't work for multiple files - Katalon Studio - Katalon Community