GitHub - wuxudong/react-native-charts-wrapper: a react native charts wrapper (support android & iOS)

White Screen of Death — How to Handle Errors in React Native? | by Lidor Dafna | Wix Engineering | Medium

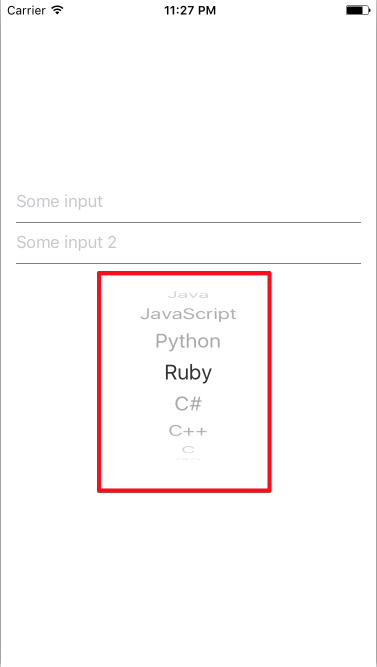
reactjs - React Native Tab View : displaying empty screen when Tabview element is wrapped / nested within View - Stack Overflow

GitHub - wuxudong/react-native-charts-wrapper: a react native charts wrapper (support android & iOS)