
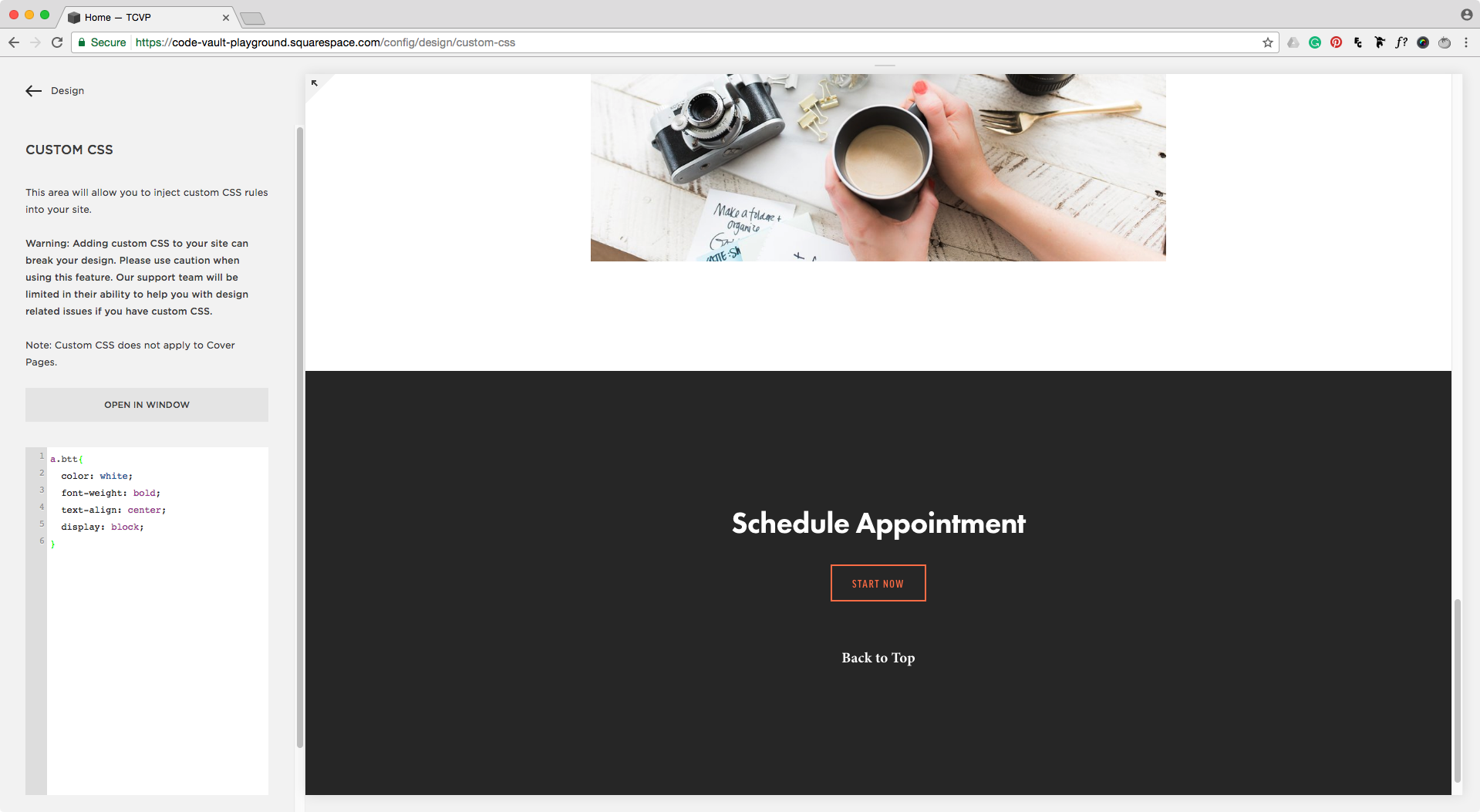
Updated 2022) Adding a back to top button to your Squarespace template (7.0 & 7.1) • Beatriz Caraballo

Updated 2022) Adding a back to top button to your Squarespace template (7.0 & 7.1) • Beatriz Caraballo
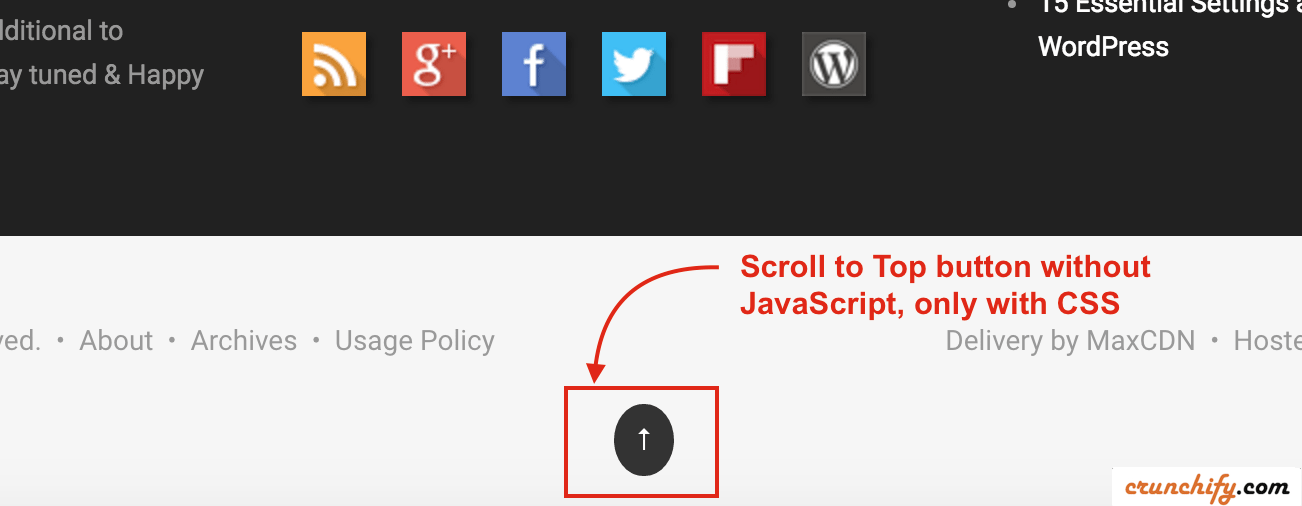
GitHub - mdbootstrap/bootstrap-back-to-top-button: Learn how to create a button that appears when you start scrolling and, when clicked, takes you to the top of the page. Back To Top button built with














![Creating a Back to Top jQuery Button with CSS [Tutorial] Creating a Back to Top jQuery Button with CSS [Tutorial]](https://monsterspost.com/wp-content/uploads/2020/03/back-to-top-button-featured.png)