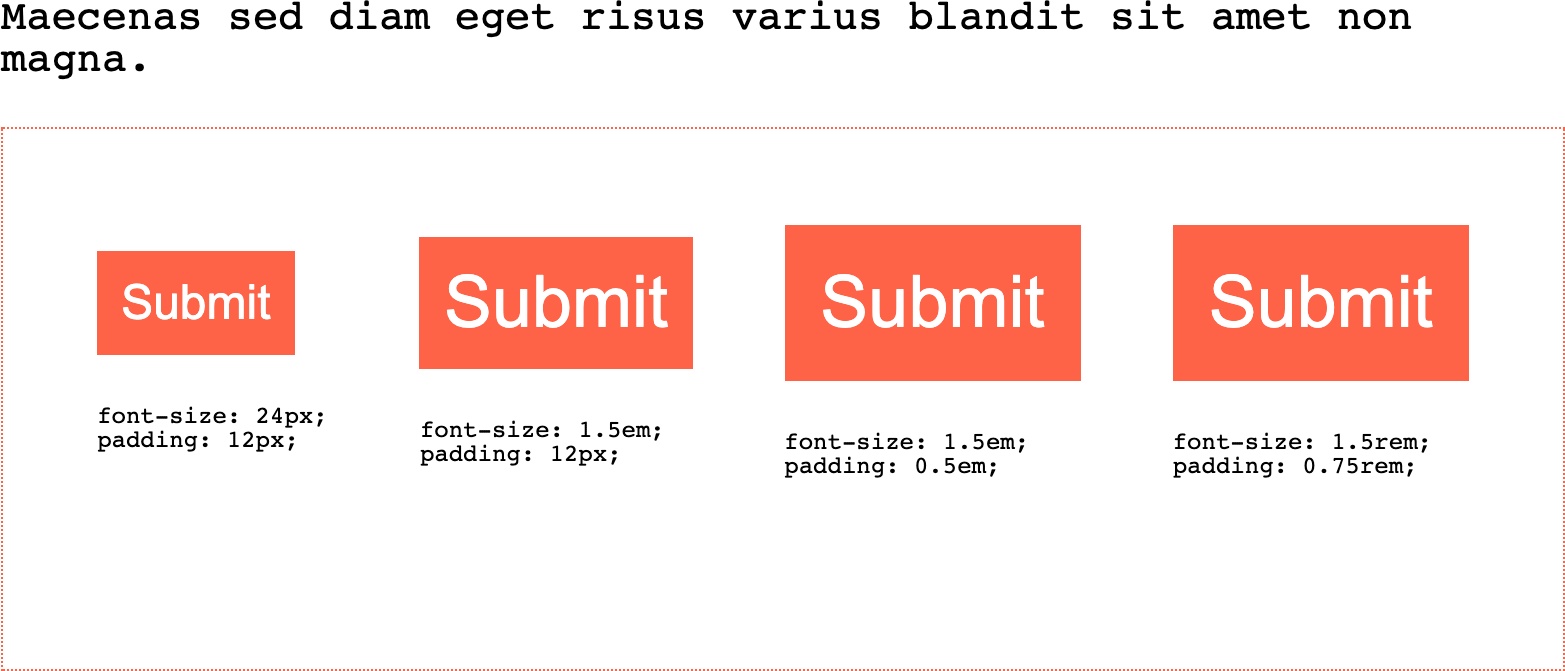
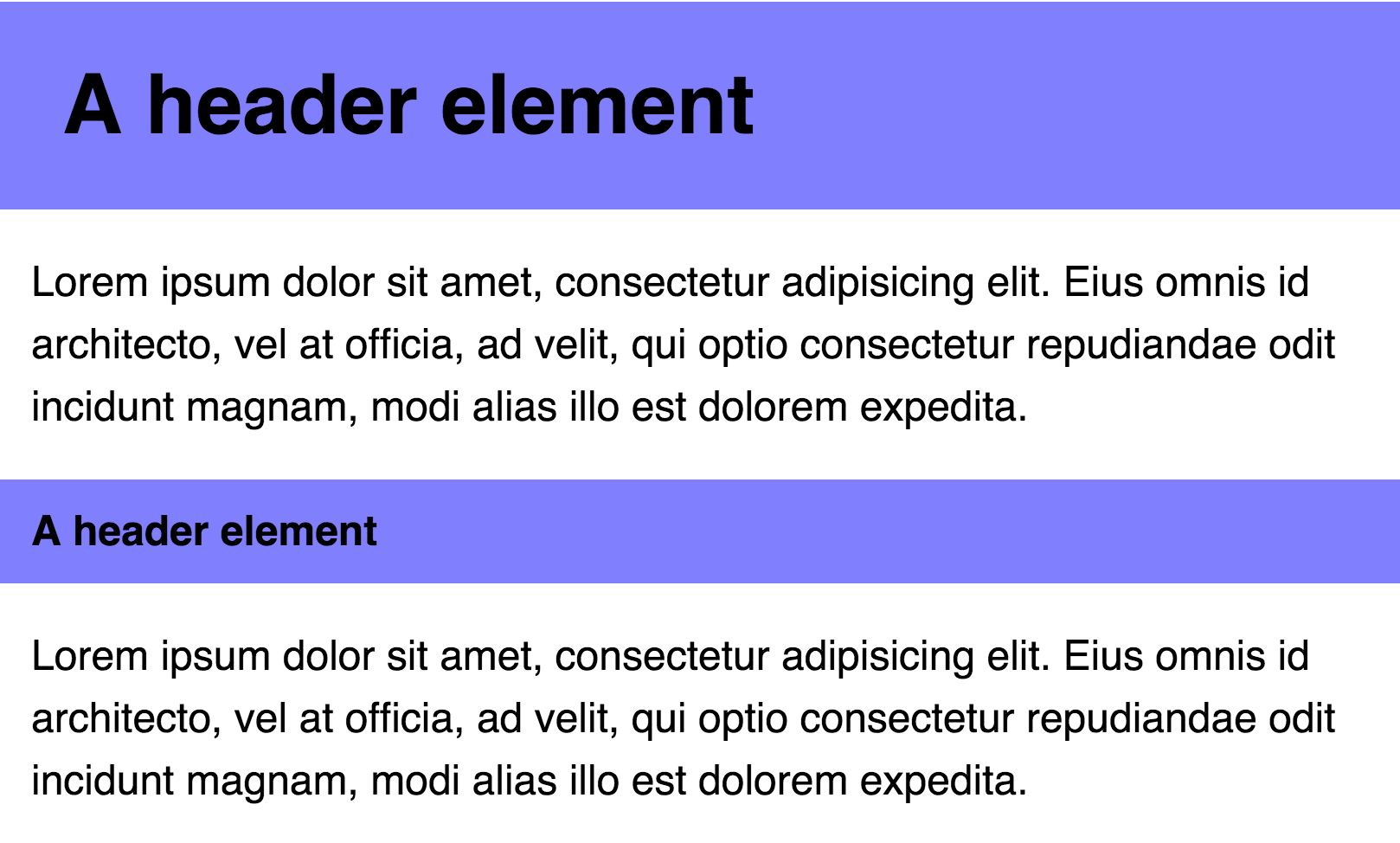
CSS-Tricks on Twitter: "Helpful for understanding the different between `rem` and `em` https://t.co/NjpoGdR34U https://t.co/aDdbYtFEnl" / Twitter

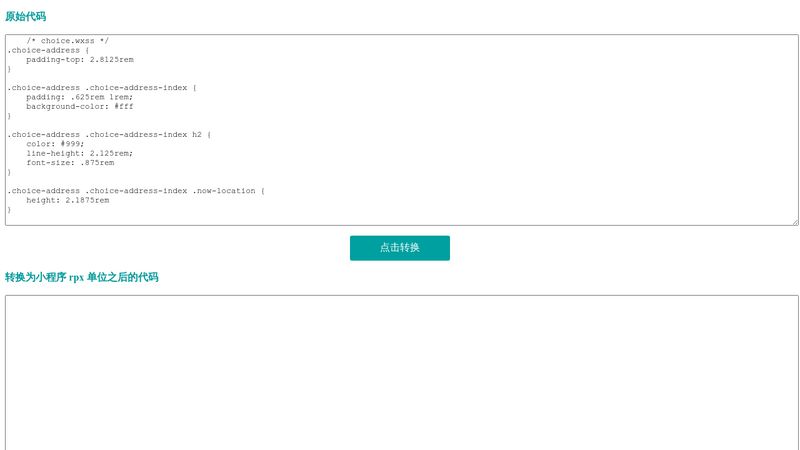
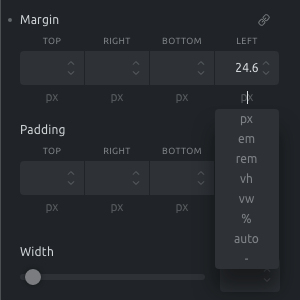
SOLVED: "rem" property doesn't accept decimal points for margin and padding - Bugs - Bricks Community Forum