Create a new rule or update jsx-no-bind to work with react hooks and jsx · Issue #2901 · jsx-eslint/eslint-plugin-react · GitHub

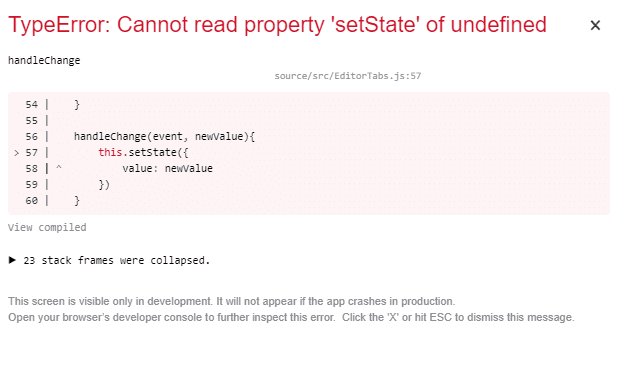
reactjs - I use .bind(this) but it keeps been undefined on the imported function? Javascript React - Stack Overflow

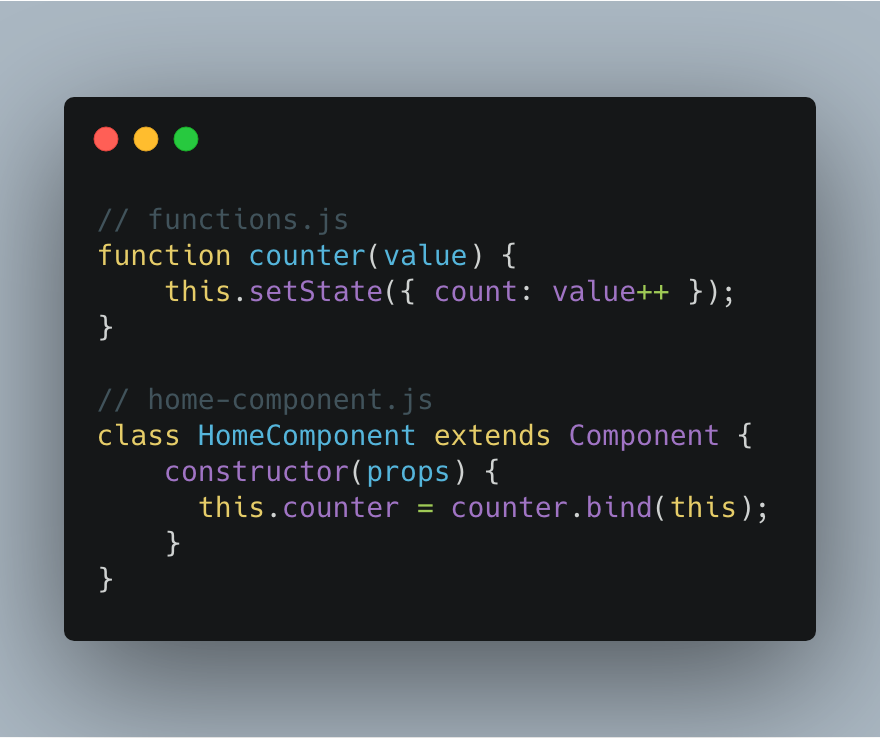
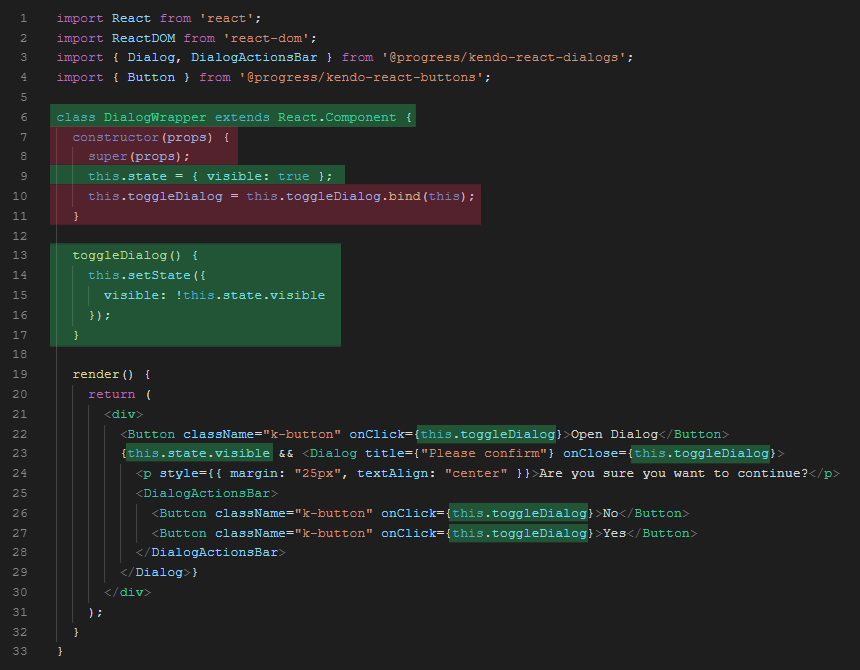
How to bind the `this` context to a custom function inside a class that extends React.Component | Our Code World
















![Handling Events in React js [Complete tutorial with examples] - SPGuides Handling Events in React js [Complete tutorial with examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2022/08/why-we-need-to-bind-function-in-react.png)
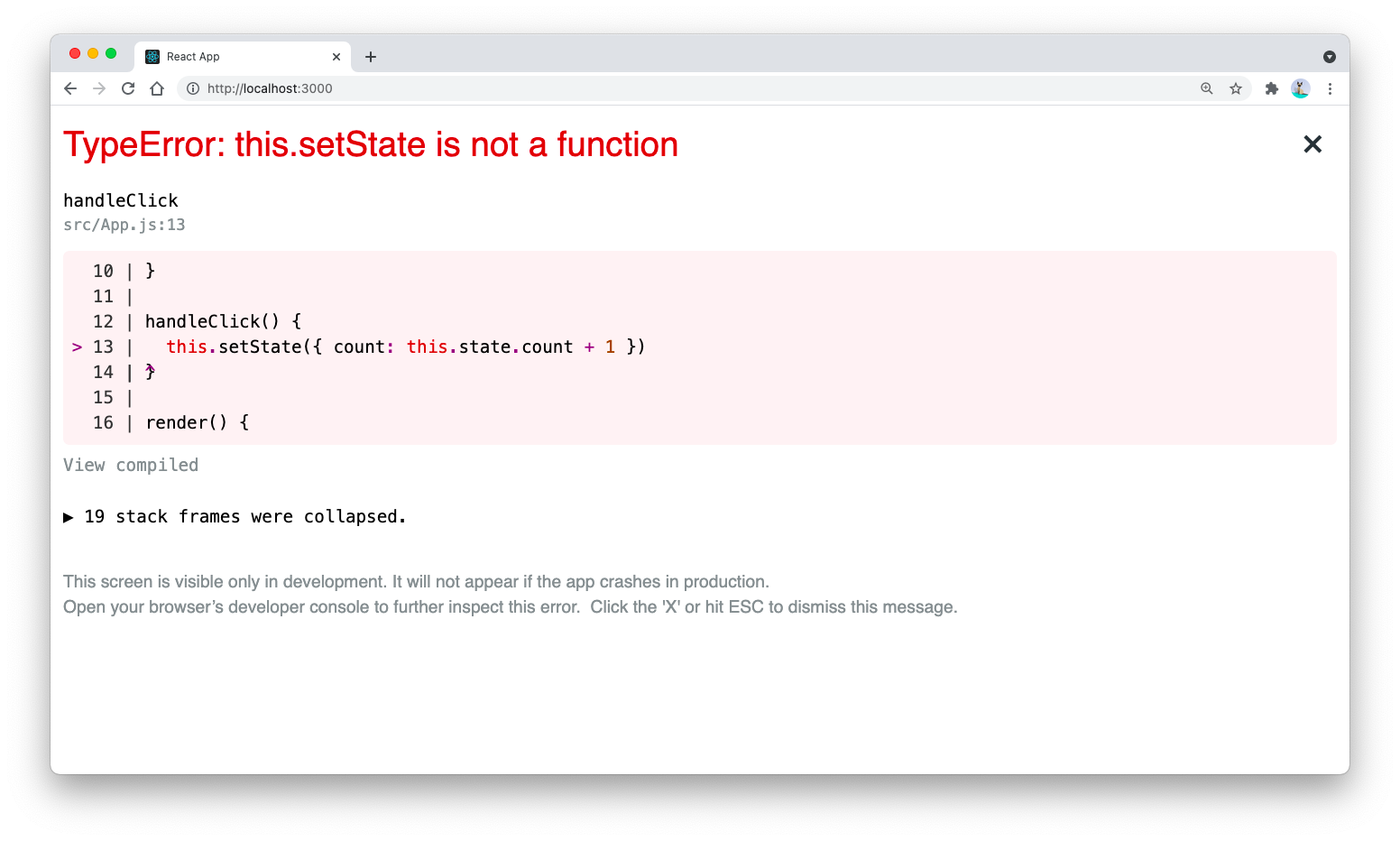
![React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum React: Button handleClick help [Solved] - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/8/4/849f8751f1e32731d1ded70bfdd42268f7983042.png)